前言
Github推出的Pages服务真的是太好用了,可以用到免费的空间,再加上Hexo就可以实现一个静态的博客系统了。想了解的可以去看这篇文章。
然而域名默认使用username.github.io,我尝试在自己的域名上加了一个CNAME,结果却报了404,所以看来想要自定义域名没那么简单。
然后去官网翻了半天文档,终于找到了这篇《Quick start: Setting up a custom domain》文章,研究了半天终于研究出来了,现在分享给大家!
第一步:准备自定义域名
如果你还没有域名,就去各大域名注册商注册一个吧
第二步:配置自定义域名
- 去Github,跳转到你的
Pages所在的repository - 在你的
repository下,单击Settings

- 向下翻阅,找到
GitHub Pages下的Custom domain - 在输入框中输入你的自定义域名,并点击
Save,但并不是所有的域名都支持,要看支持的类型请参阅《About supported custom domains》
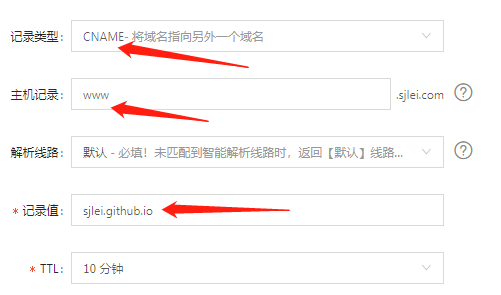
- 在你的自定义域名上添加
CNAME解析记录,解析到你的GitHub Pages默认域名下即可(如下图)
- 等待最多十分钟之后,你就可以直接通过自定义域名访问你的GitHub Pages页面了!
- 注意:如果你使用了
Hexo来部署你的博客,那么在使用hexo deploy命令之后这一步将会失效,解决方法请看第四步
第三步:可选,配置HTTPS
到第二步基本上就算是完成了,但如果你想用https协议访问,而自己的域名没有SSL证书的话则会报 不安全的连接
所以这一步来讲讲怎么使用https访问,原文《Securing your GitHub Pages site with HTTPS》
- 首先需要申请证书,我是在阿里云上注册的域名,所以这里讲一下如何在阿里云上申请SSL证书,其他注册商还需自行搜索相关资料
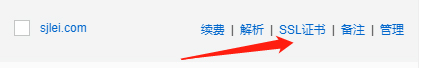
- 进入管理控制台,找到域名列表,在想要申请的域名右侧点击
SSL证书

- 然后选择“单域名免费证书”,输入你的自定义域名,点击确定。(当然如果你有钱想要买通配的我也不拦着XD)

- 然后填写一堆资料以后,点击提交审核
- 等待大概三分钟到十分钟左右的时间,证书状态会变成 已签发

- 但如果 审核失败 的话,则需要按照失败的原因进行下一步的操作了
- 接下来就可以使用https协议访问你的站点啦

但如果想要使用http的时候自动跳转到https怎么办呢?其实GitHub Pages是提供这一项服务的。
首先还是打开repository的Settings页面,向下翻阅,找到GitHub Pages下的Enforce HTTPS并且打上勾即可。

但注意,如果你的站点没有配置SSL证书,那么这个选项是灰色的,所以得实现了上面的7个步骤才可以!
第四步:可选,解决使用hexo deploy命令之后自定义域名失效的问题
如果你使用了Hexo来部署你的博客,那么在使用hexo deploy命令之后第二步配置的自定义域名将会失效,原因是hexo会自动清空存储库,删除无关的文件。
解决方法:
- 每次都在Settings页面中重新配置一下,很显然这种做法是不明智的
- 在你的
source目录下新建一个CNAME文件,注意CNAME全大写,里面就填上你的自定义域名即可
注意啦
如果你在执行以上步骤的时候,没有达到预期的效果,不要着急,按照缓存这尿性,完全关了浏览器并多等一会就好了,如果等了十几分钟还不好,就要看看操作上是否有失误的地方了~
