前言
在小程序中经常会用到各种各样的图标,如果这些图标都使用图片的话,将会大大增加小程序打包后的体积,而小程序限制代码最大2MB,分包加载4MB,所以为了缩小体积,我们可以使用阿里巴巴矢量图标库
准备
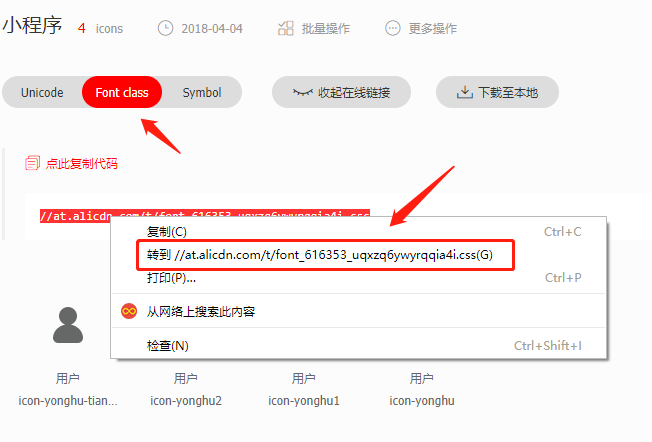
选好图标并加入项目后,选择Font class,然后生成在线代码,选中后右键转到(chrome),在新的标签中打开此链接以后,Ctrl+A全选整个页面,然后Ctrl+C复制。

使用
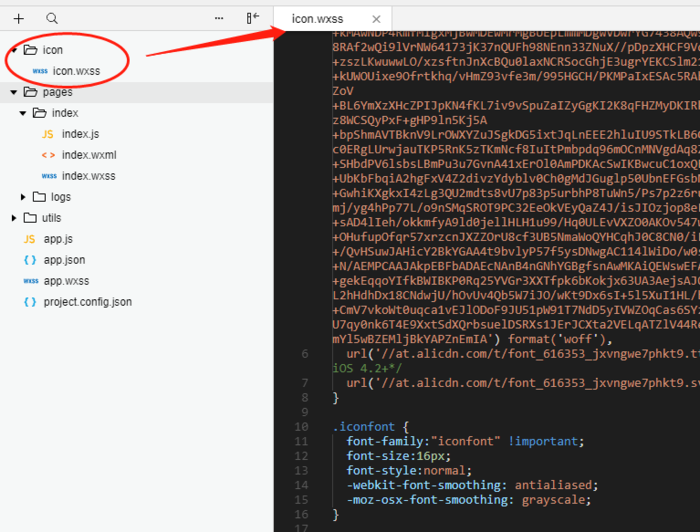
在小程序中新建一个 wxss 文件,我这里建的是/icon/icon.wxss,然后打开这个文件,将刚刚复制的代码Ctrl+V粘贴进去,然后Ctrl+S保存。

然后打开app.wxss,新增下面一句代码后保存即可。
1 | @import "/icon/icon.wxss"; |
测试
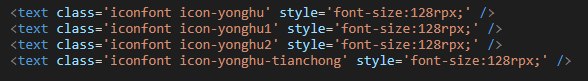
现在,我们来测试一下,在index.wxml中加入如下代码

然后编译以后,发现页面中正常显示了我们需要的图标

我们对比一下体积,icon.wxss文件只有3.69KB的大小,而下载下来四个图标的png图片加起来就有22.3KB那么大,
所以说使用字体图标还是挺省空间的,而且还是矢量放大不失真。


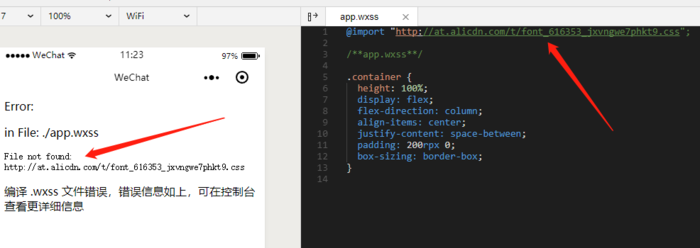
本篇教程到此结束,可能有的人会问,为什么不直接在app.wxss中import在线链接,而是要复制粘贴这么麻烦?这样的做法我之前也做过,但小程序貌似还不支持引入在线的链接,会报File not found,即使放到自己的服务器上,并改成wxss也是如此